[.text: alignment(center)]
Prototyping
CMPT 363
“If Ernest Hemingway, James Mitchener, Neil Simon, Frank Lloyd Wright, and Pablo Picasso could not get it right the first time, what makes you think that you will?”
— Paul Heckel
[.background-color: #618B25]
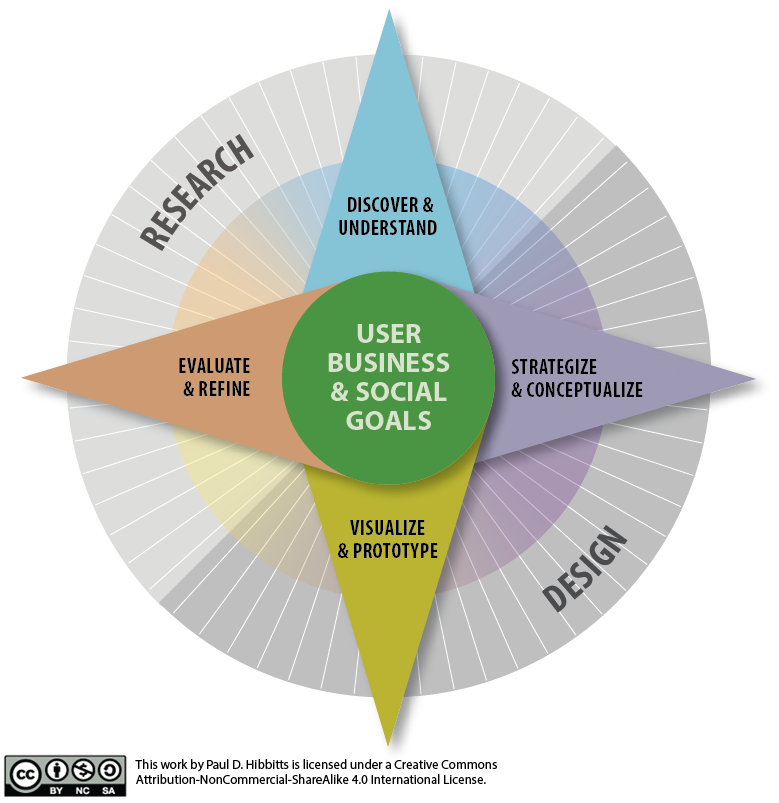
How to explore and communicate possible design solutions?
[.background-color: #FFFFFF]

[.background-color: #618B25]
Topics to Explore
- Forms and Methods
- Design Scenarios
- Sketching and Storyboarding
[.background-color: #611036]
Prototyping
Forms and Methods
What is a Prototype?
What is a Prototype?
A physical model of a particular design
What is a Prototype?
A method of communication
What is a Prototype?
A means of low-risk design exploration
What is a Prototype?
A learning process!
Why Prototype?
- Maintain focus on user
- Encourages exploration and reflection
- More easily understood than requirements
- User evaluation and feedback is possible

Four Types of Prototypes
- Low-fidelity
- Mid-fidelity
- High-fidelity
- Super-fidelity



Start with Why?
Before you choose a prototyping method, consider what you are trying to achieve by prototyping?
- Test
- Usability testing designs (i.e. reducing risk)
- Engage
- Engaging users
- Engaging stakeholders
- Explore
- Exploring possible designs
- Exploring real content and data
Example Interactive Prototyping Apps
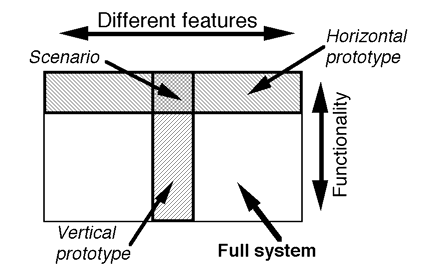
Dimensions of Prototyping
- Vertical
- Horizontal

Time for More Questions & Discussion
- What we’ve covered so far
- What is a prototype?
- Why prototype?
- Types of prototypes
- Dimensions of prototyping
- Coming up
- Design Scenarios
[.background-color: #611036]
Prototyping
Design Scenarios
What are Design Scenarios?
- Descriptions of people and their activities
- Series of events that results in reaching a goal
- Can be described textually or visually
Example Design Scenario
“Emma, a sales manager, needs to arrange a meeting with her 5-member sales team (Becker, Kim, Taylor, Olsen and Singh) to work out the details of an upcoming promotion for their newest product ReadBetter. Using the meeting room booking system from her office computer she determines when they can all meet this week and reserves a room with a projector for the meeting.”
Why Use Design Scenarios?
- Focus on (high-level) user goals
- Excellent way to share a vision (without requiring visuals)
- Highlights missing specifics early
- Provides a workflow-based viewpoint
- Establishes a shared understanding
Choosing Design Scenarios to Create
- Create an inventory of user tasks (moderate granularity) for the system/product you will be creating
- Determine frequency and importance for all tasks to help with scenario creation, prioritization and UI structure decisions
How to Create Good Design Scenarios
- Describe what, not how
- Be very specific
- Describe reaching a user goal (or solving a problem)
- Include underlying motivation
- Describe who the user(s) are
- Include the context of use
[.background-color: #2d6e92] [class=activity-link-color]
Activity
How do Design Scenarios compare to User Stories?
Describe What, Not How
“Emma, a sales manager, needs to arrange a meeting with her 5-member sales team (Becker, Kim, Taylor, Olsen and Singh) to work out the details of an upcoming promotion for their newest product ReadBetter. Using the meeting room booking system from her office computer she determines when they can all meet this week and reserves a room with a projector for the meeting.”
Be Very Specific
“Emma, a sales manager, needs to arrange a meeting with her 5-member sales team (Becker, Kim, Taylor, Olsen and Singh) to work out the details of an upcoming promotion for their newest product ReadBetter. Using the meeting room booking system from her office computer she determines when they can all meet this week and reserves a room with a projector for the meeting.”
Describes Reaching a Goal
“Emma, a sales manager, needs to arrange a meeting with her 5-member sales team (Becker, Kim, Taylor, Olsen and Singh) to work out the details of an upcoming promotion for their newest product ReadBetter. Using the meeting room booking system from her office computer she determines when they can all meet this week and reserves a room with a projector for the meeting.”
Include Underlying Motivation
“Emma, a sales manager, needs to arrange a meeting with her 5-member sales team (Becker, Kim, Taylor, Olsen and Singh) to work out the details of an upcoming promotion for their newest product ReadBetter. Using the meeting room booking system from her office computer she determines when they can all meet this week and reserves a room with a projector for the meeting.”
Describe Who the User(s) Are
“Emma, a sales manager, needs to arrange a meeting with her 5-member sales team (Becker, Kim, Taylor, Olsen and Singh) to work out the details of an upcoming promotion for their newest product ReadBetter. Using the meeting room booking system from her office computer she determines when they can all meet this week and reserves a room with a projector for the meeting.”
Include the Context of Use
“Emma, a sales manager, needs to arrange a meeting with her 5-member sales team (Becker, Kim, Taylor, Olsen and Singh) to work out the details of an upcoming promotion for their newest product ReadBetter. Using the meeting room booking system from her smartphone she determines when they can all meet this week and reserves a room with a projector for the meeting.”
Tips About Creating Design Scenarios
Start with a brief goal-oriented scenario including trigger (motivation) or alternatively create a process flow diagram
Tips About Creating Design Scenarios
Evaluate with real users whenever possible, to check for omissions, corrections, etc.
Identify Potential Features
Once design scenarios have been created, review them to start identifying potential features of the system
Good Design Scenarios
✓ Describe what, not how
✓ Be very specific
✓ Describe reaching a user goal (or solving a problem)
✓ Include underlying motivation
✓ Describe who the user(s) are
✓ Include the context of use
[.background-color: #2d6e92] [class=activity-link-color] [.header: alignment(left),#FFFFFF] [.text: #FFFFFF]
Activity: Write a Design Scenario
PROJECT GROUP
Write a scenario for a person using your chosen open source/SFU community project
❑ Describe what, not how
❑ Be very specific
❑ Describe reaching a user goal (or solving a problem)
❑ Include underlying motivation
❑ Describe who the user(s) are
❑ Include the context of use
“Emma, a sales manager, needs to arrange a meeting with her 5-member sales team (Becker, Kim, Taylor, Olsen and Singh) to work out the details of an upcoming promotion for their newest product ReadBetter. Using the meeting room booking system from her office computer she determines when they can all meet this week and reserves a room with a projector for the meeting.”
Time for More Questions & Discussion
- What we’ve covered so far
- Design Scenarios
- Coming up
- Sketching
[.background-color: #611036]
Prototyping
Sketching and Storyboarding
Sketching
- Critical during the early phase of design
- Must be quick, cheap, and disposable
- Focus on design concepts rather than details (intended roughness)
- Cross-team contribution possible and valuable
Sketching vs. Wireframes

[.background-color: #FFFFFF]

Sketching with Paper
- Fine black Sharpie (start with this)
- Medium black Sharpie (to add emphasis)
- Thick grey marker (to add depth)
- Yellow highlighter (to bring attention)

Sketching Tips
- We can all draw adequately to sketch!
- Think of sketching simply as a means to communicate ideas
- Strive to explore an idea from multiple perspectives, not just one sketch per idea
- Consider the element of task-flow (narrative)
- Freely combine words and drawings
Divergent Sketching
Use sketches to quickly explore a range of divergent designs for key screens or concepts

Sketching for Requirements
With the quick and disposable nature of sketches, they are also an effective tool to help identify requirements with users (and existing assumptions)




A Few Drawing Tips
- Choose a thicker marker to sketch with
- Start with a base using a light grey marker
- Draw corners with two intersecting lines
- Use shadows to add depth or highlight items
- Practice, practice, practice!
[.background-color: #FFFFFF]

[.background-color: #2d6e92] [class=activity-link-color]
Activity: Sketching
PROJECT GROUP
- Individually, create a quick sketch of a possible future design that represents the starting point (screen) of your previously written scenario
- Share your sketch and discuss the similar and/or different design ideas that are represented
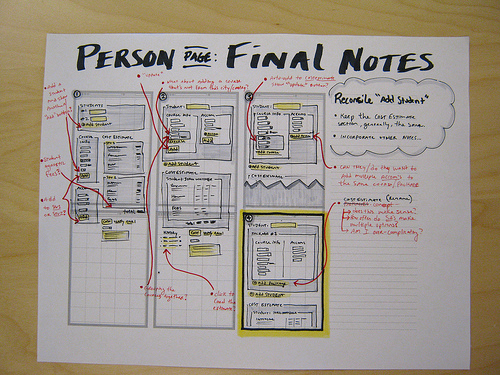
Sketching Storyboards
- A sequence of drawings representing a specific period of time
- Can illustrate various levels of detail (fidelity)

Effective Storyboards
- Initially black and white
- Simple shapes and text blocks
- Unique name/number for each page
- Segment storyboards by user tasks
- Must be able to speak for themselves
Design Scenario Storyboards
- Visually represents a user's main success path within a design scenario
- Each step has a one sentence description of the required user action

Pre-test User Feedback
You can share the storyboards with potential users before conducting usability tests and ask questions such as what they like/dislike (with follow-up questions), is anything missing, and could you see yourself in the story shown?
Example Sketching Apps
- Balsamiq
- and ???

[.background-color: #2d6e92] [class=activity-link-color]
Activity: Storyboarding
PROJECT GROUP
Create several panels of a storyboard based on your previously written scenario
[.background-color: #618B25]
Summary
- Forms and Methods
- Design Scenarios
- Sketching and Storyboarding
[.background-color: #888888]
Image Credits (for images without source URL or note)
https://revisionlab.wordpress.com/that-squiggle-of-the-design-process/
https://medium.com/fold-line-gold/four-common-types-of-software-prototypes-8fa275c0602f
https://www.umsl.edu/~sauterv/analysis/Fall2013Papers/Boutaugh/elementspage.html
https://www.leemunroe.com/designing-with-pen-paper/
https://www.smashingmagazine.com/2013/06/sketching-for-better-mobile-experiences/
http://ferhatsen.com/design-fest.html
https://msdn.microsoft.com/en-us/library/windows/desktop/ff800706.aspx
http://sneakpeekit.com/
https://blog.rangle.io/master-ui-wireframes-with-only-three-shapes/
http://uxmovement.com/wireframes/why-its-important-to-sketch-before-you-wireframe/
http://johnnyholland.org/2011/10/storyboarding-ux-part-2-creating-your-own/
https://noelbyrne.wordpress.com/2010/01/16/balsamiq-mockups/
